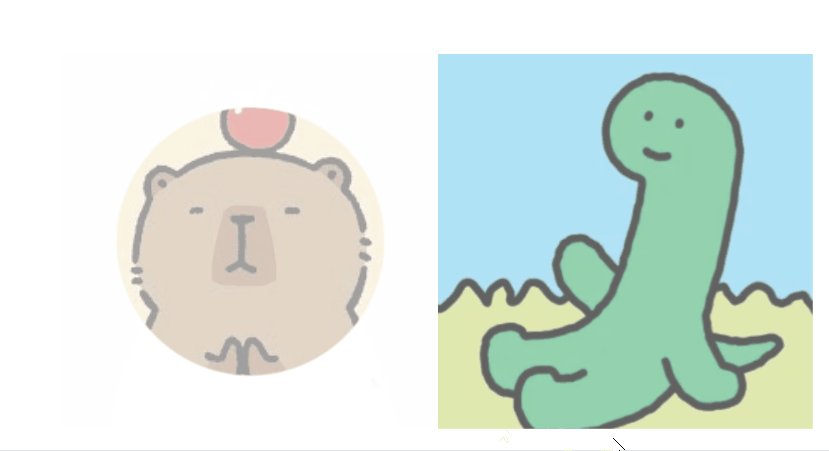
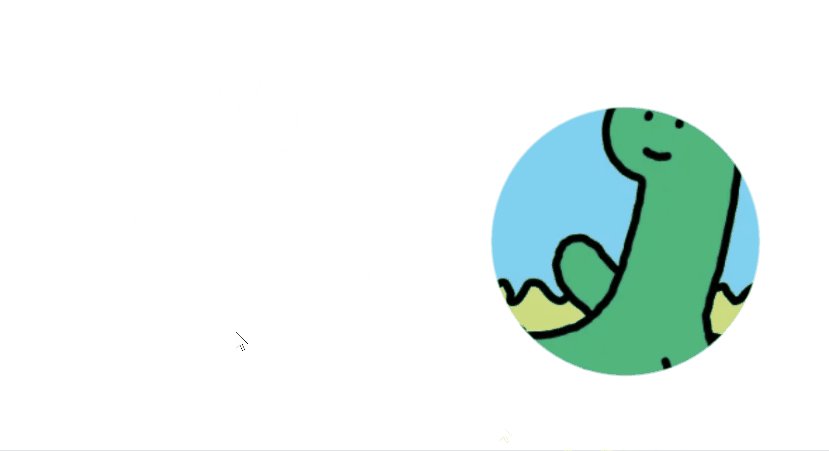
這篇文章要介紹,如何使用使用 mask-image 和 clip-path 創建圖片從一種形狀逐漸轉換為另一種形狀的效果
創建一個 image-container 的容器,包含兩張圖片
<div class="image-container">
<div class="image image1">
<img src="picture1.jpeg" alt="Image 1">
</div>
<div class="image image2">
<img src="picture2.png" alt="Image 2">
</div>
</div>
使用 Flexbox 將頁面內容居中顯示,確保圖片位於畫面正中間
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background: white;
}
.image-container {
display: flex;
width: 600px;
height: 300px;
overflow: hidden;
}
.image {
position: relative;
width: 50%;
height: 100%;
transition: mask-image 3s ease-in-out, opacity 3s ease-in-out;
}
mask-image 和 opacity 的變化時間為 3 秒,並使用 ease-in-out 實現平滑的過渡效果.image1 {
mask-image: radial-gradient(circle at center, black 50%, transparent 51%);
z-index: 1;
}
.image2 {
mask-image: none;
z-index: 0;
opacity: 0;
}
.image1 為圓形將滑鼠懸停在 .image-container 上時,圖片會從一張轉換為另一張,並且形狀從方形變為圓形
.image-container:hover .image1 {
mask-image: none;
opacity: 0;
}
.image-container:hover .image2 {
mask-image: radial-gradient(circle at center, black 50%, transparent 51%);
opacity: 1;
}
mask-image 變為 none,表示圖片回復為完整顯示的方形mask-image 會變為圓形.image img {
width: 100%;
height: 100%;
object-fit: cover;
}